Este es un artículo de la iniciativa #weareatwar. Si quieres unirte a La Resistencia, no dejes de leer nuestra Declaración de Guerra.
Artículo anti-móvil: Por la extensión y características de este artículo, su contenido no está optimizado para móviles, por lo que os recomiendo visitar la versión normal del blog. Disculpad las molestias.
Al poco tiempo de empezar a recopilar los conocimientos básicos para intentar emprender en Internet con éxito, me di cuenta de que no tenía NI IDEA. Eso no era excesivamente preocupante, lo verdaderamente alarmante fue descubrir que, en realidad, nadie tiene mucha idea.
Alguien que llegó a la misma conclusión mucho antes que yo, inventó los tests A/B. El concepto es muy básico: «como no sabemos qué puede funcionar mejor online, probamos nuestra propuesta actual y una alternativa, medimos los resultados y comprobamos cuál de las dos da mejores resultados«. Como casi siempre, implementar BIEN ese concepto es mucho más difícil.
A continuación, os explico qué he aprendido sobre diseño de tests A/B después de un año trabajando para Atlassian. No será un artículo corto, ni tendrá muchas fotitos. No será fácil de leer y, probablemente, tendrá muy pocas visitas. Pero, cuando empecé a trabajar para la compañía australiana, el objetivo principal era conocer cómo se hacía marketing ahí fuera. Así que, para mí, tiene todo el sentido del mundo compartirlo con la Comunidad.
5 cosas que debes hacer
-
- Elementos. El elemento es la característica de la página que estamos cambiando (el titular, el diseño, el texto, un botón…). Podemos caer en la tentación de cambiar varios elementos al mismo tiempo, pero entonces, ¿cómo podríamos saber qué cambio ha producido la mejora? Si se quiere probar más de un elemento, se debe hacer con un test que controle todas las posibles variaciones.[/toggle]
- Contexto. El contexto es el lugar donde probaremos la variación. Si es en nuestra web, el contexto será la página específica donde se realice el cambio. El contexto debería ser siempre una única página. Si queremos cambiar un elemento en varias páginas, deberíamos considerar nuestra prueba como tests múltiples, no un único test. Por supuesto, el contexto no tiene por qué ser sólo una página web. Por ejemplo, también podemos hacer tests A/B en listas de correo.[/toggle]
- Objetivos. El objetivo es el indicador de rendimiento o Key Performance Indicator (KPI) que queremos mejorar. Puede ir desde el porcentaje de usuarios que completa un formulario, hasta el porcentaje de visitantes que compran algo en nuestra tienda. Sí, [highlight]siempre se debe expresar como un porcentaje[/highlight], porque en los tests A/B comparamos dos grupos de usuarios que no tienen por qué tener el mismo tamaño. Es una buena práctica definir un objetivo que esté cerca del fin que perseguimos. Si tenemos un sitio de comercio electrónico, medir el ratio de clicks en un banner de la página de inicio nos puede ayudar a conseguir más páginas vistas, pero ¿de verdad eso nos va a ayudar a aumentar nuestras ventas?
- Define una hipótesis. Una hipótesis es una frase que describe el impacto positivo que esperamos obtener al cambiar un elemento de nuestra página web. [highlight]Una hipótesis siempre contiene un elemento, un contexto y uno o más objetivos medibles[/highlight] y debe tener una estructura similar a esta: «Si cambiamos el elemento en el contexto, el objetivo medible mejorará». Ej. «Si cambiamos el color del botón de compra en la página de producto de nuestra web, las ventas aumentarán«.
- Asegúrate de que los resultados sean medibles. Una vez que has definido la hipótesis, comprueba que cada elemento y métrica relevantes hayan sido identificados para poder ser controlados durante el test. Antes de empezar a probar, vuelve a leer la hipótesis y pregúntate si la implementación de la prueba te dará los datos necesarios para poder demostrarla o refutarla.
- Decide el número de variaciones. Normalmente, se utilizan dos variantes llamadas «A» y «B», donde A siempre es el diseño actual y B es la variación basada en A, en donde hemos modificado un elemento. Si queremos probar más variaciones, podemos hacer tests A/B/C (3 variaciones) o A/B/C/D (4 variaciones). Si se quiere probar más de un elemento al mismo tiempo, debemos hacer un test que contemple todas las múltiples variaciones. Generalmente, el tráfico de nuestra web se divide entre todas las variaciones (si hacemos un test A/B, el 50% de nuestros usuarios utilizarán la versión A y, el resto, la B. Si lo que manejamos es un test A/B/C, el 33% de los usuarios verán la versión A, etc). En tests con más variaciones se tarda más tiempo en conseguir resultados aprovechables. Si tienes prisa o no esperas recibir mucho tráfico, un simple test A/B es mucho más recomendable.
- Asegúrate de que todo el mundo cree en el nuevo diseño. Hacemos pruebas porque creemos que podemos mejorar el diseño actual. Si el test A/B nos demuestra que el nuevo diseño funciona mejor que el actual, deberíamos estar preparados para adoptarlo a corto o medio plazo no empezar a debatir la conveniencia o no del mismo.
- Discute y documenta el plan de pruebas. Antes de empezar los tests, llega a un punto de consenso sobre la hipótesis a probar con todas las partes interesadas. El plan de pruebas (hipótesis, implementación y alcance) debe estar documentado y ser completado con los resultados de los tests.
5 cosas que NO debes hacer
-
- Durante la prueba, [highlight]todo el mundo debería ver la misma URL[/highlight] de la página que forma tu contexto. Si esto no es técnicamente posible, al menos deberíamos esforzarnos para conseguir que los nombres de URL sean lo suficientemente inocuos como para que no sugieran ser parte de una prueba y, por supuesto, tomar las medidas necesarias para evitar que sean indexados por motores de búsqueda como Google.
- Una vez que un usuario ha visto una variante, se le debe [highlight]mostrar la misma versión de nuestra web hasta la conclusión de la prueba[/highlight]. Esto se puede conseguir enviando una cookie al usuario la primera vez que visita la página de prueba y asignándole una variación, y consultándola cada vez que vuelva. Evidentemente, esto no impide que el mismo usuario utilice distintos dispositivos y pueda llegar a ver dos versiones distintas.No permitas que tus usuarios sepan que son el sujeto de estudio de una prueba. Para poder obtener datos de la mayor calidad, es importante que los usuarios no sepan que les estamos estudiando. Para conseguirlo, debemos asegurarnos de un par de cosas:
- No incluyas tu propio tráfico en el resultado de las pruebas. Seguramente, visitaremos la página web durante la prueba, aunque no podamos ser considerados usuarios «normales». Así que, parece lógico que filtremos nuestro tráfico. Esto se puede hacer, con relativa facilidad, teniendo en cuenta el rango de IPs de la oficina. Si la mitad de tu equipo teletrabaja, será un poco más complicado.
- No crees pruebas que se solapen con otras. Para un contexto determinado, sólo deberíamos ejecutar un test A/B al mismo tiempo. Podemos ejecutar tests A/B simultáneos en distintas páginas siempre que esos tests no tengan como objetivo la misma página de destino, puesto que eso puede provocar contaminación en nuestros datos.
- No modifiques las páginas que estás probando mientras los tests se están ejecutando. Modificamos y mejoramos continuamente nuestra web. Sin embargo, para obtener datos de calidad, las páginas involucradas en un test A/B no deberían modificarse durante la ejecución de una prueba. Esto puede ser más complicado de lo que parece, puesto que dichas páginas pueden requerir recursos externos, como hojas de estilo o imágenes, que sean usados en toda nuestra web. Para intentar evitarlo, la mejor práctica es que, durante la ejecución del test, cualquier cambio sea supervisado por el responsable de las pruebas.
- No finalices los tests hasta que el tamaño de la muestra sea el adecuado. Hay muchas teorías sobre cuál es la muestra mínima para obtener resultados fiables y relevantes. Los chicos de 37signals escribieron un gran artículo sobre cómo calcular el tamaño de las muestras en un test A/B. En Atlassian, sin embargo, se utiliza la fórmula de Evan Miller.
Conclusiones
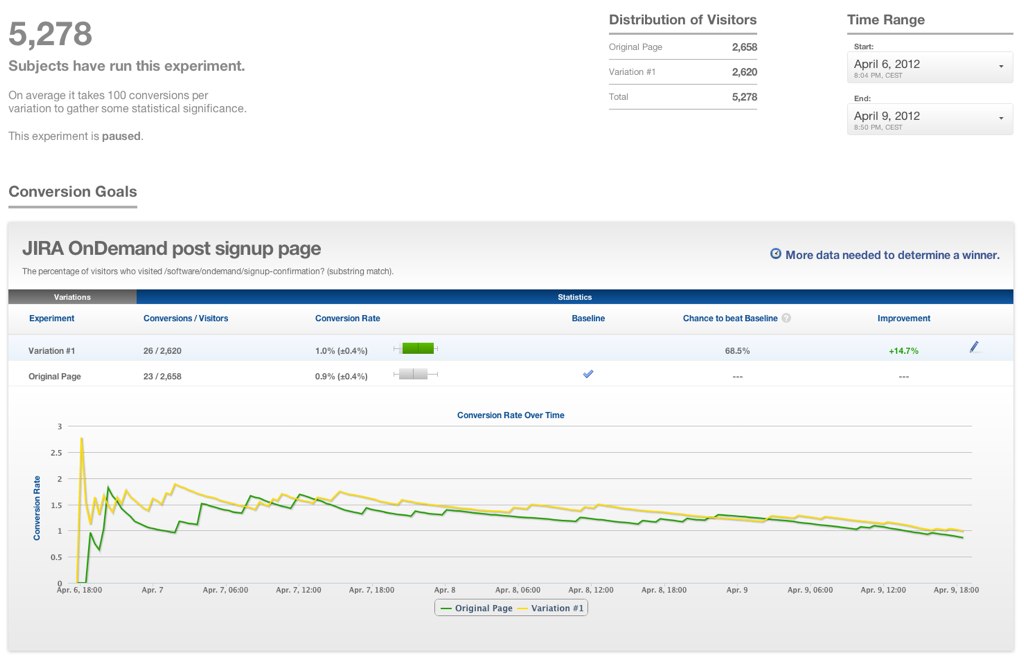
Vale. Y después de todo este rollo, ¿qué obtengo? ¿De verdad sirve para algo? La respuesta es SÍ. Si has implementado tu test A/B correctamente, puedes obtener datos muy interesantes y de aplicación inmediata. Para ir más allá de la teoría, publico el resultado de un test A/B real que descubrió que [highlight]la variación propuesta aumentaba nada más y nada menos que un 14,7% el ratio de conversión[/highlight] para el producto OnDemand. ¿De verdad no ves las ventajas de los tests A/B? Tú decides si prefieres adivinar o averiguar.

Bola Extra
- ¿Te has quedado con ganas de más? Pues mira que ARTICULÓN puedes encontrar en Smashing Magazine