¿Has dejado que tu blog quede desfasado y desactualizado? No estás sólo, camarada del metal ¡Yo también! Estos son los pasos que he dado para intentar revivir el mío.
Uno de mis objetivos para 2016 era «revivir» mi página que, desde hacía demasiado tiempo, se pudría en una máquina mal configurada y con serios problemas de rendimiento. Cada dos por tres, se caía la base de datos y ni siquiera sabíamos por qué.
El estado del servidor sólo era una muestra del poco tiempo y la desidia con la que había castigado a mi blog en el último año… y el escaso tráfico que recibía era un claro reflejo del mismo:

Excepto un pico el 17 de enero -supongo que por el anuncio de la Tarugoconf– el blog página languidecía con alrededor 300 visitas diarias, así que, decidí operar de urgencia al «enfermo».
Encontrando un nuevo hogar para Bonillaware
- Contraté una máquina en Digital Ocean, con una de sus 1-click apps que me creó una máquina con 1GB de memoria y todo lo necesario para que WordPress funcionara, como Dios manda, en pocos segundos (con este enlace podréis conseguir 10$ de crédito gratis si contratáis un hosting en Digital Ocean)
- Compré Pitch por 59$, un tema de WordPress, no porque contara con un diseño espectacular sino por la inmensa cantidad de shortcodes que incluía y que, en un futuro, me daría muchas opciones a la hora de generar contenido rico, sin tener que bajar a nivel de código HTML.
- Utilicé la versión gratuita de Updraft Plus, un plugin de WordPress para hacer backups de todos los contenidos de un blog -ya os he comentado que tocar la base de datos no era opción- para conseguir una copia de los datos de Bonillaware. Instalé el mismo plugin en el nuevo blog para importar los datos y, aunque funcionó muy bien con los posts y páginas, para las imágenes tuve que tirar de FTP.
Personalizando el diseño
Hice varias pruebas para, finalmente, quedarme con el estilo del tema en su sitio de demo… que curiosamente no es el que viene configurado por defecto y me costó bastante replicar.
Aquí os dejo un ejemplo de una de las múltiples pruebas que hice: cómo quedaría el título de los posts sin breadcrumbs y usando la fuente «Shadows into the Light» de Google Fonts.

Al final y después de muchas pruebas, decidí copiar sin recato usar el Método Iitoko-tori, para inspirarme en los propios creadores del tema, añadiendo después mi propia personalización.
- Añadí un favicon con la B de Bonillaware que encontré en alguno de los miles de sitios con favicons gratuitos, como Freefavicon.
- Toqué el tema a mano, editando los ficheros PHP donde los autores habían escrito texto «a fuego».
- Instalé Disqus para gestionar los comentarios y WP SuperCache para conseguir que WordPress aguantará un número digno de usuarios concurrentes.
Eso si… si hay algún sitio donde creo que he mejorado el diseño original es en el tipo de fuente tipográfica base. La elección por defecto del tema era muy pequeña y en un gris tan claro que dificultaba su lectura. Yo he aumentado considerablemente el tamaño, he oscurecido el color y he usado una calculadora para obtener el mejor interlineado para el tamaño de fuente.
To-Dos y mejoras
Me queda mucho por hacer… pero, al menos, el blog ya es «legible». Hasta he actualizado la página sobre «Qué hago«, en la que ni siquiera hacía mención a mi segundo hijo.
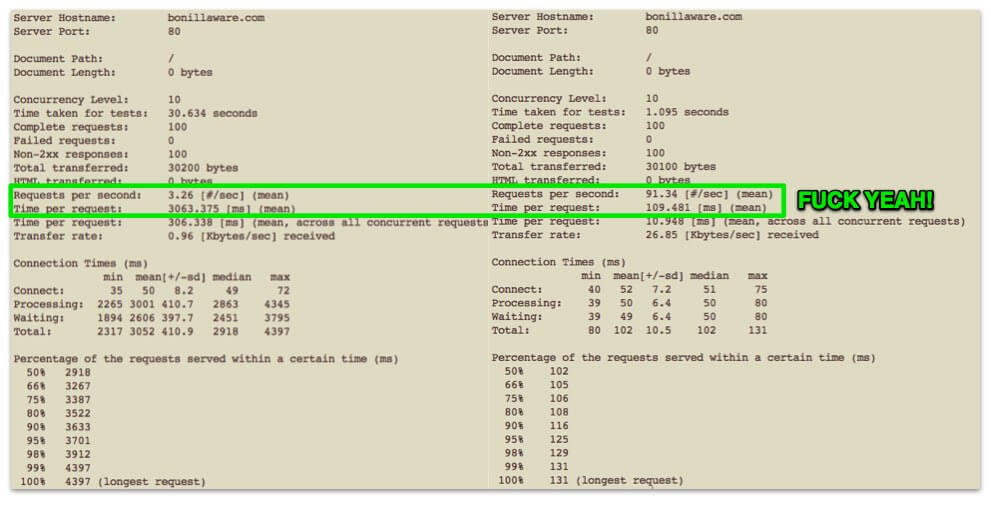
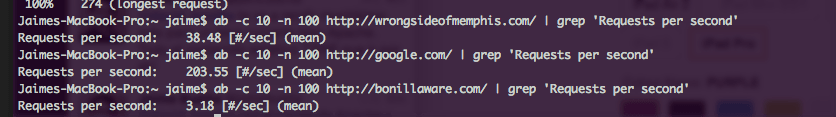
- Configurar Apache para que sirva los ficheros estáticos. Como el amigo Jaime Buelta ha indicado, aún hay mucho margen de mejora a nivel de rendimiento…

- Meter un CDN como Cloudflare para los ficheros estáticos, como sugiere el camarada Guillermo Golzabes.
- Repasar los artículos antiguos, no sólo para eliminar shortcodes de antiguos temas que ya no funcionan, sino para poner al día el contenido de los mismos.
- Mejorar las herramientas de Social Sharing que ofrezco a los lectores, no sé si las que hay ahora son suficientemente cómodas.
- Meter algún sistema de comentarios contextuales, como por ejemplo FactLink ¡Quiero comentarios como los de Genius o Medium!
- Aprender a usar los custom shortcodes del tema para hacer cosas chulas con el contenido… por ejemplo, crear secciones expandibles para ocultar el texto de lectura opcional.
Pero esto no es nada más que una base sobre la que empezar a reconstruir lo que un día fue este blog. Lo importante, lo único importante, es volver a publicar contenidos de calidad.
Si eres un antiguo lector de Bonillaware, espero volver a convencerte de que te pases por aquí con regularidad. Si eres nuevo por aquí, ojalá lo que veas te guste tanto como para quedarte.
ACTUALIZACIÓN (26/FEB/2016)
El rendimiento del blog ha mejorado dramaticamente después de que Jaime Buelta hiciera MAJIA con la configuración de Nginx…