 Durante las dos últimas semanas, he degustado mi primer libro sobre experiencia de usuario o UX: la segunda edición del clásico de Jesse James Garrett ‘The Elements of User Experience‘ que pude comprar en la última Devoxx.
Durante las dos últimas semanas, he degustado mi primer libro sobre experiencia de usuario o UX: la segunda edición del clásico de Jesse James Garrett ‘The Elements of User Experience‘ que pude comprar en la última Devoxx.
Como no he encontrado ninguna reseña del libro completa y en castellano, me he animado a escribirla yo mismo, para intentar explicar porque [highlight]creo que es una lectura imprescindible para todos los involucrados en el desarrollo de aplicaciones web[/highlight].
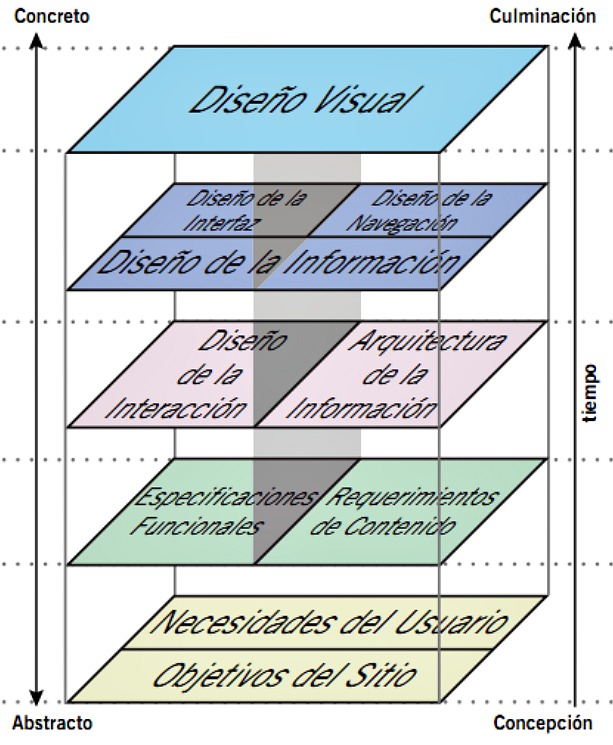
‘Elements‘ es un libro que propone un esquema básico de 5 fases o planos (Estrategia, Contexto, Estructura, Esqueleto y Superficie) en las que dividir el diseño de experiencia de usuario de nuestra aplicación y que se dedica un capitulo a cada una de las mismas.
Es también un libro básico, elemental. Pero esa sencillez lo convierte en manual de consulta recurrente para expertos en UX, y en un fantástico punto de entrada a la usabilidad para otros profesionales como desarrolladores, técnicos de marketing o responsables de negocio. Puestos, tradicionalmente alejados de la UX, pero que deberían tener unos conocimientos básicos de algo que puede decidir el éxito o el fracaso de nuestra aplicación.
Los 5 planos de la UX
Los 5 planos en los que Garrett divide el diseño de la experiencia de usuario de una aplicación son:
- Estrategia, en el que se define no solo lo que se espera conseguir de la aplicación, sino lo que los usuarios esperan de la misma. Coincide con la ‘visión’ de proyecto de las metodologías ágiles.
- Contexto, donde se definen las funcionalidades y características que tendrá la aplicación para seguir esa estrategia. También parece coincidir con la definición de backlog del agilismo.
- Estructura, donde se decide la estructura abstracta de la aplicación. Como se navegará por la misma y como se categorizará la información que contenga.
- Esqueleto, en el que definiremos la situación de los distintos elementos de cada interfaz (botones, fotos, bloques de texto) para conseguir la mayor efectividad de las mismas.
- Superficie, donde se definirá finalmente el estilo y diseño externo final de la aplicación.
Estos niveles están ordenados desde una mayor abstracción hasta la mayor concreción. Desde lo puramente conceptual hasta la implementación definitiva.

Conceptos Aprendidos
Durante toda la lectura del libro, tomé notas de los conceptos más importantes que iba aprendiendo. Estos son algunos de ellos:
[quote]Una web es un autoservicio. No tiene instrucciones, ni atención directa al cliente. Así que, hay que conseguir que comprender la funcionalidad de la misma sea algo intuitivo.[/quote]
[quote]Crear nuevas funcionalidades solo te da una ventaja competitiva temporal: puede atraer usuarios de tus competidores, pero añade más complejidad a tu aplicación y sitúa más arriba la barrera de entrada para nuevos usuarios.[/quote]
[quote]Los programadores están entrenados para tratar cada caso por igual, tanto si es algo común como si sólo puede pasar 1 de cada 1000 veces. Su objetivo es crear software que nunca se rompa. Sin embargo, este aproximación no funciona en el caso del diseño. Si se intenta crear una interfaz que trate y dé la misma importancia a la norma que a las excepciones, se creará una interfaz que no será buena para ningún usuario.[/quote]
[quote]Una interfaz bien diseñada, reconoce las acciones más comunes del usuario y hace que los elementos de la misma relacionados con dichas acciones sean los de más fácil acceso.[/quote]
Conclusiones
¿Leer este libro me ha convertido en un experto en UX? No, pero me ha ayudado aprender un lenguaje que me permita comunicarme con mayor efectividad y exactitud con diseñadores y arquitectos de información. En definitiva, [highlight]me ha hecho un técnico más completo[/highlight].
Un libro totalmente recomendable para iniciarse en los misterios de la usabilidad. Tanto, que ya lo tenéis incorporado a la Bonitienda, tanto en su versión física -que es la que yo tengo- como en su versión para Kindle. Disfrutadlo